IBM Eco Cloud
I spearheaded two features of the IBM Eco-Cloud platfrom, from inception till implementation.
Duration
3 Months
Role
UX Designer
Member
Xi pang
Project type
Product Design
Tools
Sketch, Slack, Webex
Company
IBM Design Studio
01
Project Overview
Over the course of three months, I worked on the Shanghai IBM Design team and helped build the Eco-Cloud platform. At the end of the internship, I successfully delivered two design features to the development team, which are "review center" and "SCC management."
02
Role Duties
My daily work routines started with discussing design ideas, business needs, and project progress with the design and development teams. Following that, I spent time digesting the feedback I obtained from the discussion and conducted research as necessary. Once design needs got clear, I proceeded to create low-fi prototypes for later review.



03
Design Solutions
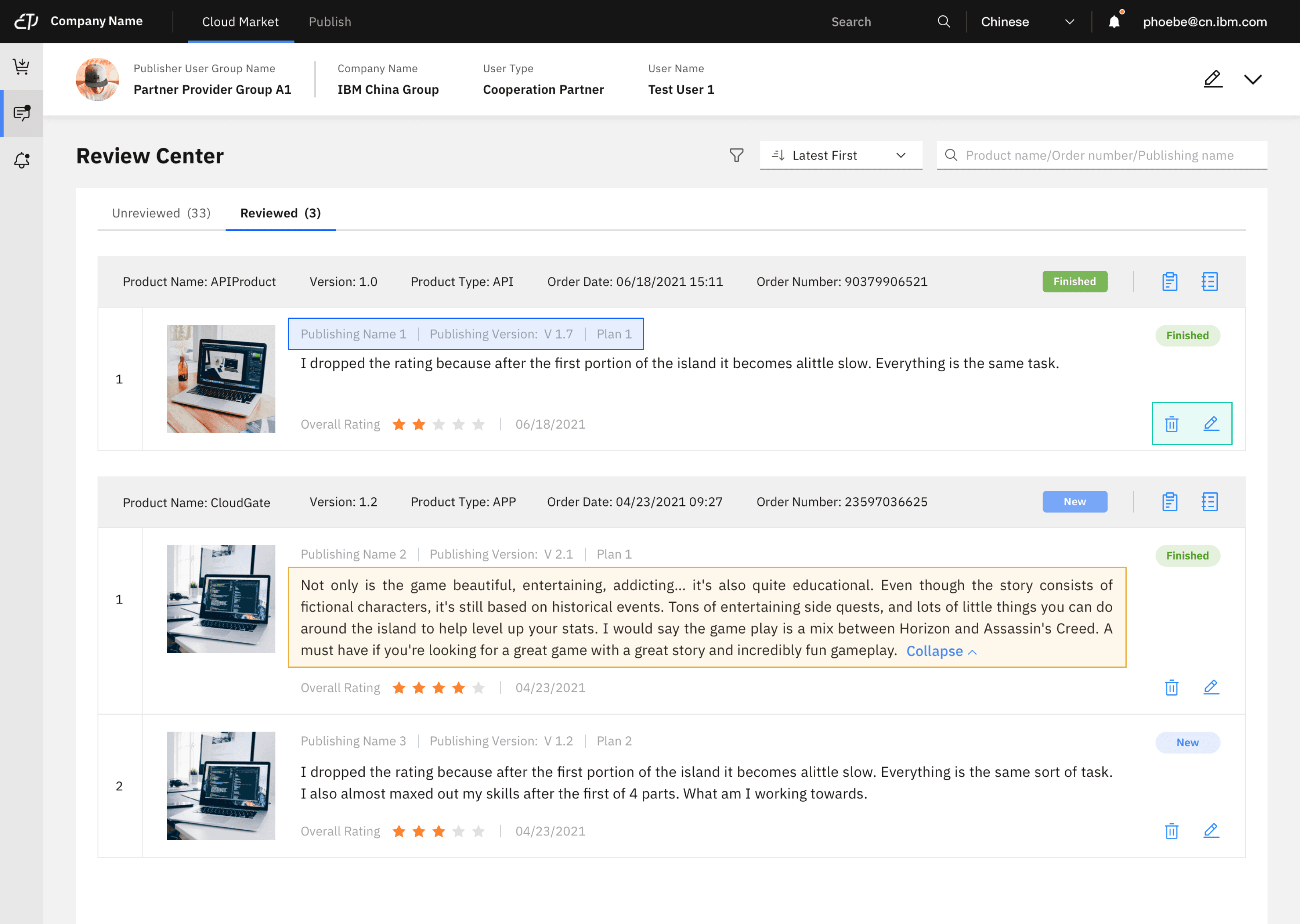
The review center feature was created to help users manage their order reviews more conveniently. Platform operators also hope to use this feature to boost the number of reviews on the orders so that they can collect more valuable feedback about the products/services sold and Eco-cloud platform.
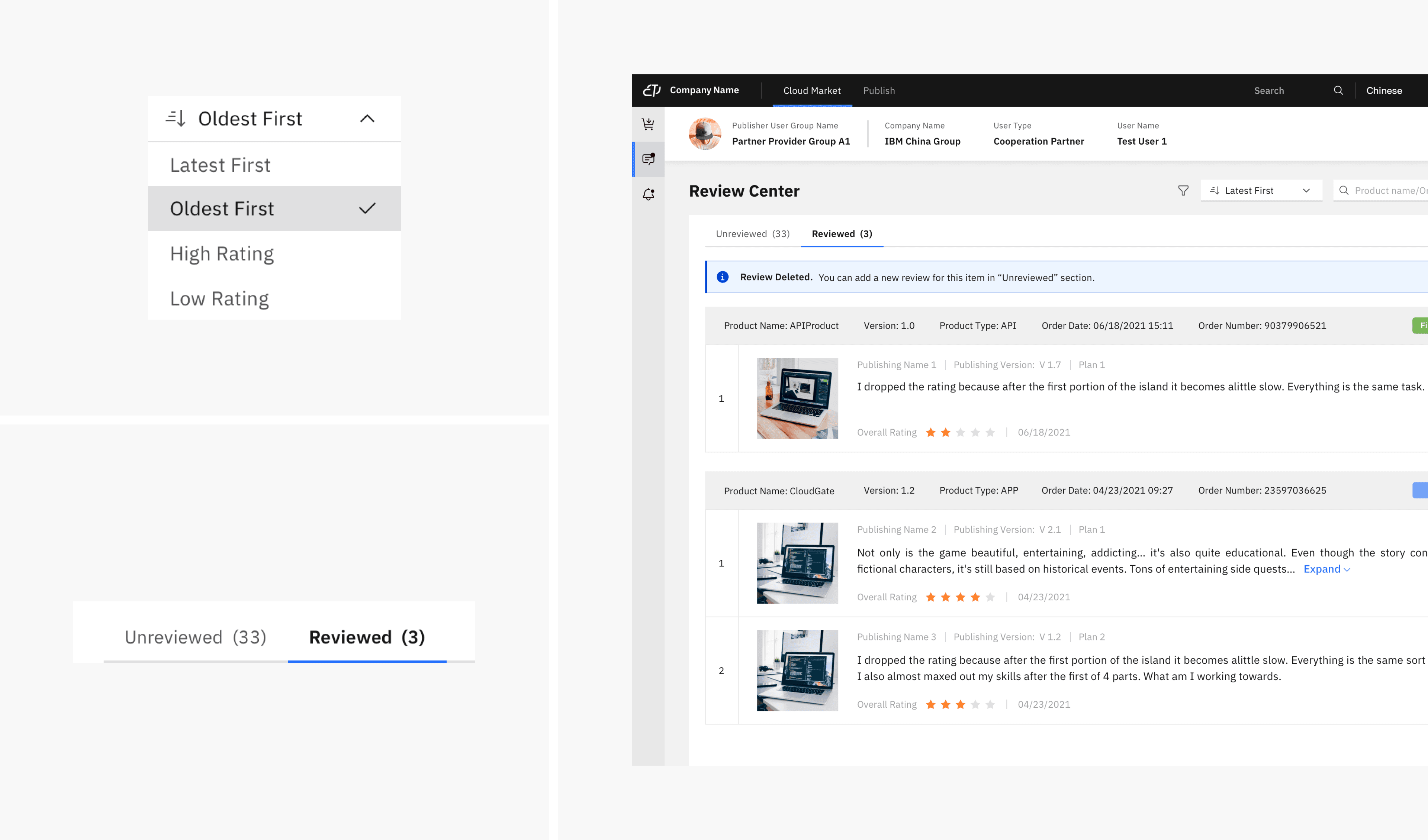
Unreviewed
Orders are grouped into “Reviewed” and “Unreviewed.”
Users can filter or search orders.
Banner confirms successful review creation and reminds users to check the review in “Reviewed” section.
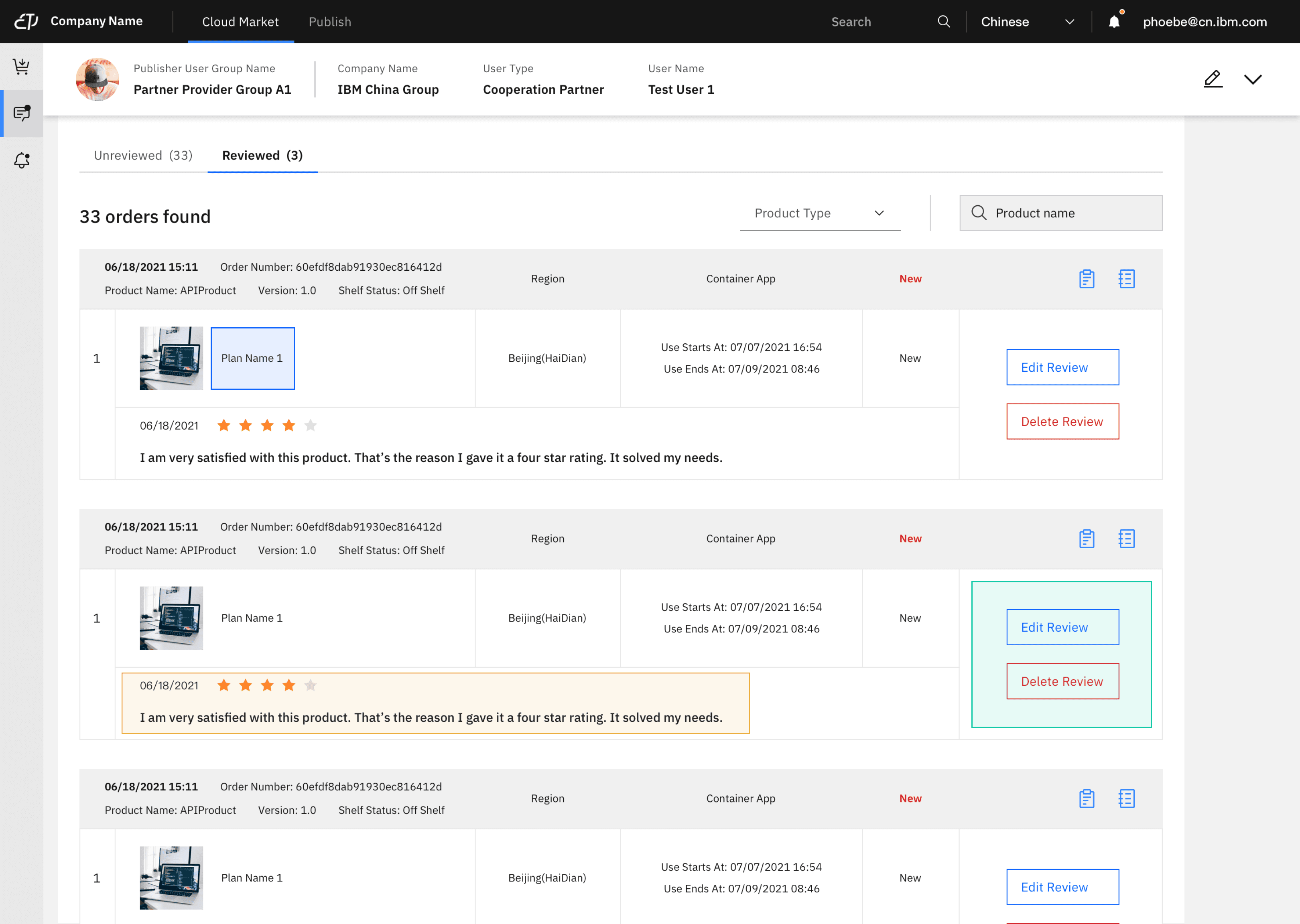
Reviewed
Users can edit/delete existing reviews.
If users hit “Delete Review”, a pop-up will show up asking for confirmation to avoid inadvertent mistakes.
After deletion, a banner will confirm success and invite users to write a new review in “Unreviewed” section.
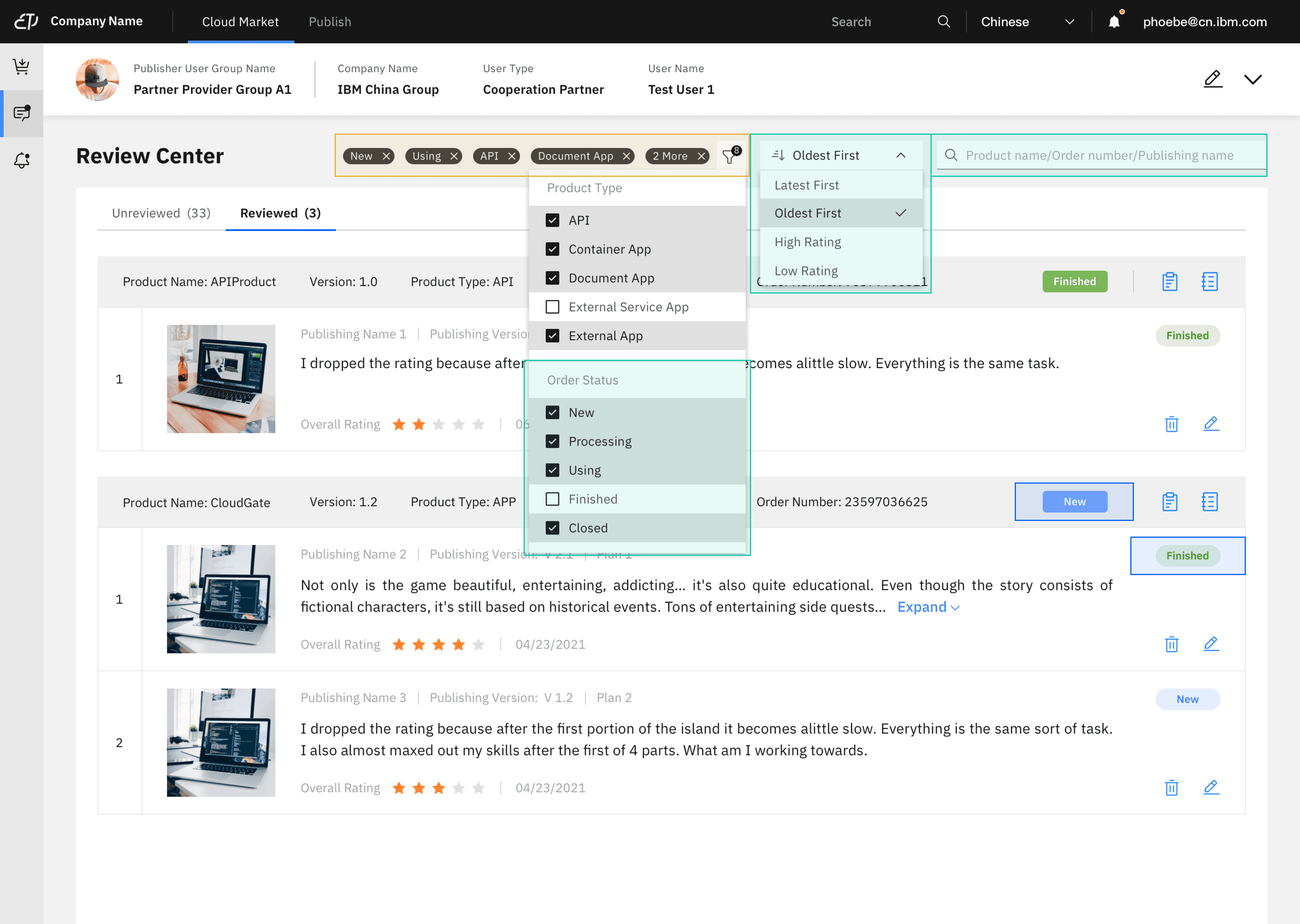
Filter & Sorting
Users can filter their orders based on product type or order status.
Orders can be organized according to time and rating.
Search bar offers a direct way to sift through orders.

04
Design iterations
According to the feedback I obtained from review meetings, I conducted more than 7 rounds of iterations on the design and generated more than 100 pages of low-fi prototypes. For the sake of conciseness, I only compared the first version of design with the final version down below to showcase how the product features were gradually shaped.
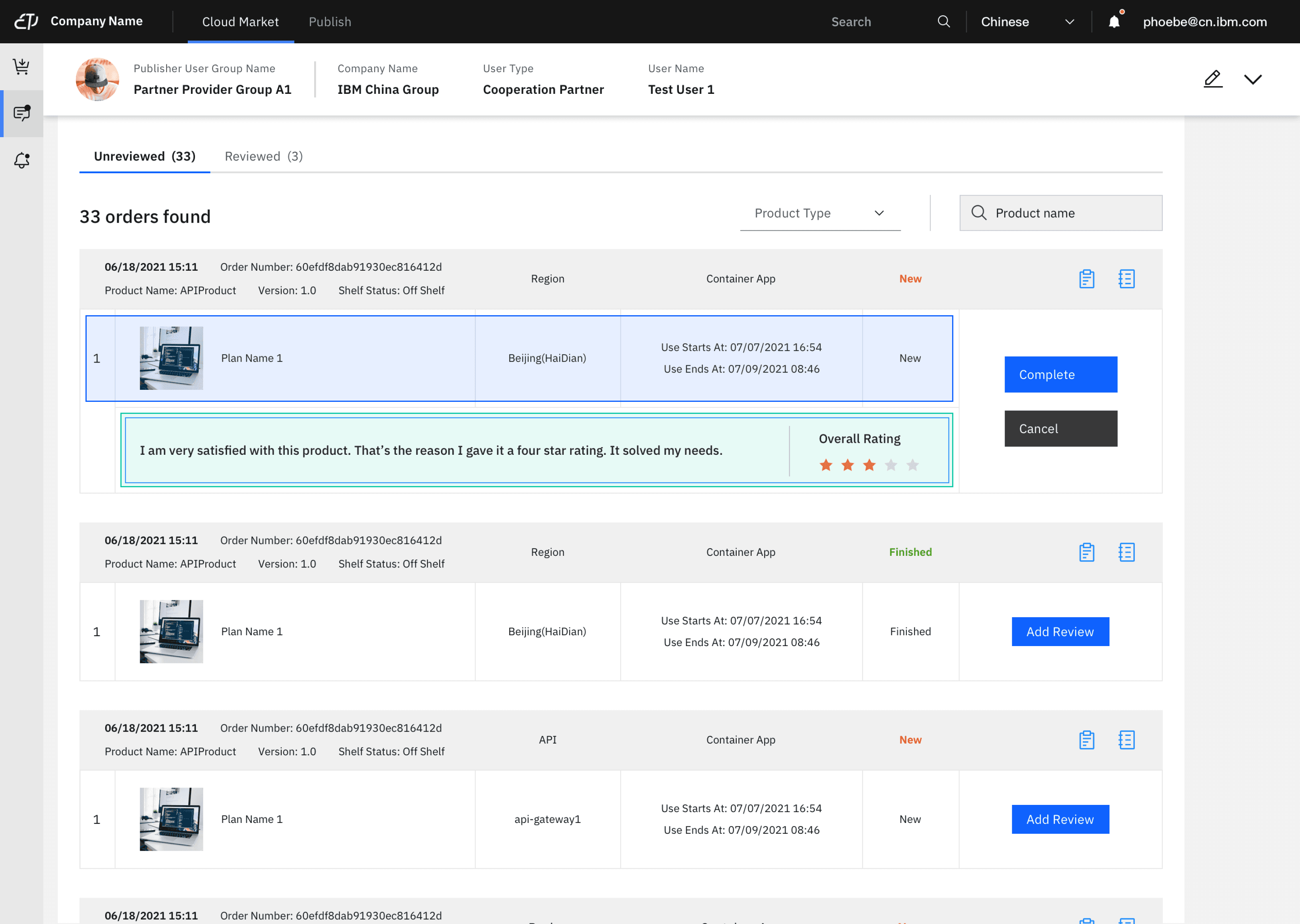
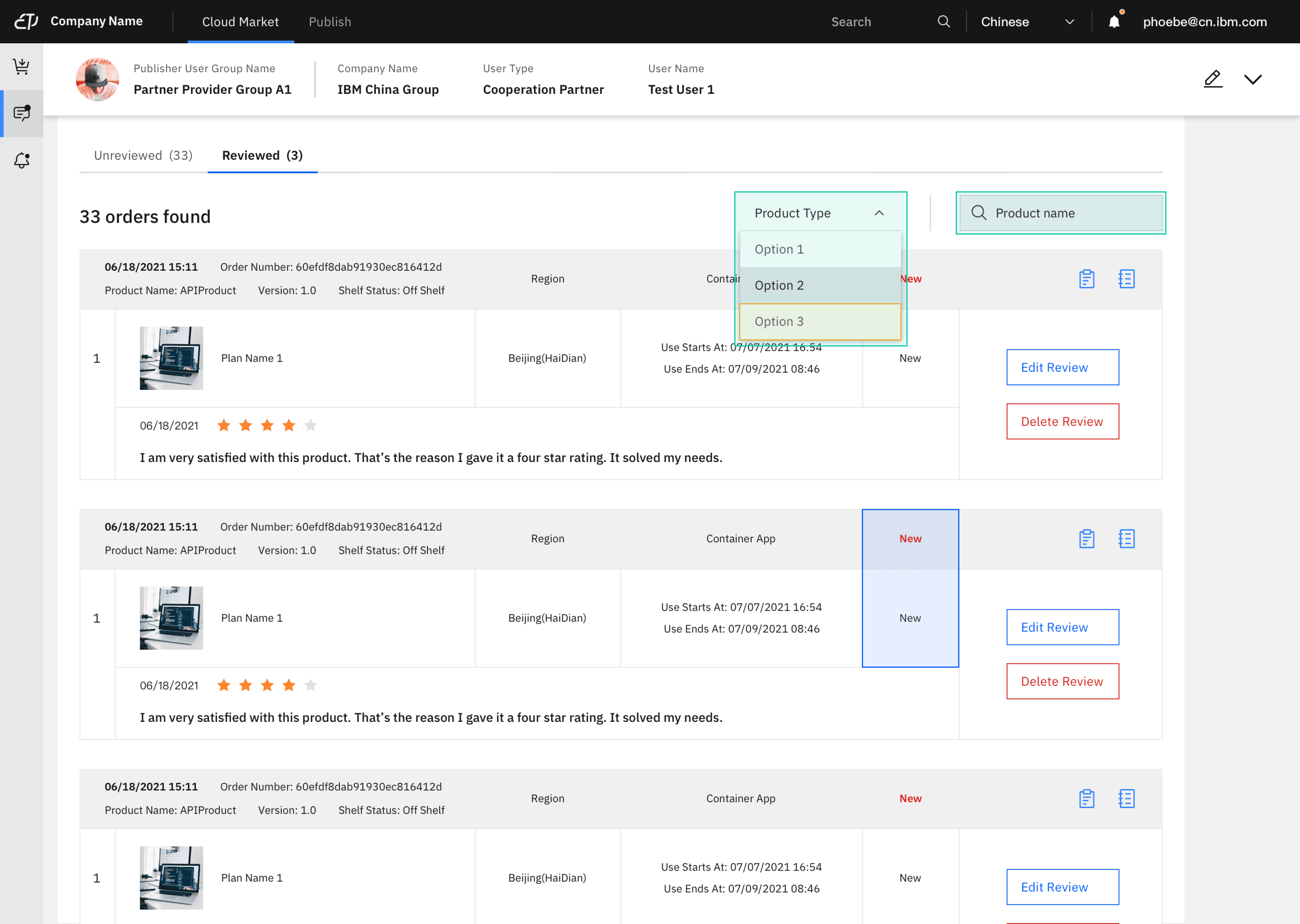
Before
Feedback
Multi column layout does not make full use of page space.
From Design Manager
Avoid endless reviews so as not to overwhelm system.
From Developers

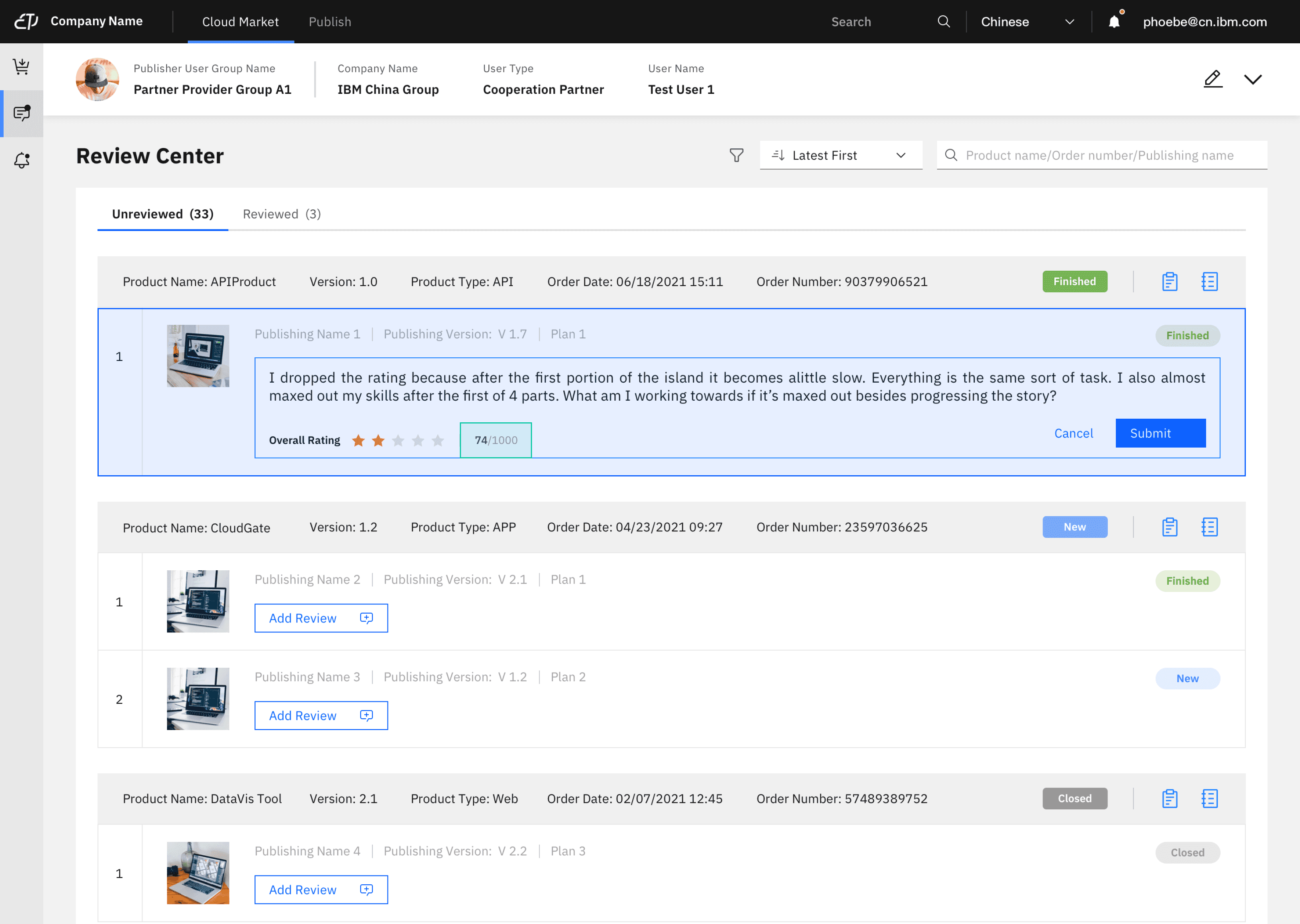
After
Changes
Abandon multi column layout. Enlarge review area. Height of text box is flexible based on review length.
A word count limit of 1000 is introduced.

Before
Feedback
“There could be more item info for users’ reference.”
From Developers
“The buttons on the right take too much space.”
From Developers
“Consider how reviews will be shown when they span multiple lines.”
From Design Manager

After
Changes
Added the publishing name and version; Weaken the visibility of item info to accentuate review
Change buttons into icons.
Add Expand/Collapse to toggle review’s display.

Before
Feedback
“Order and item status can be visualized to attract attention.”
From Design Manager
“More sorting, filter and search dimensions could be added to enable greater flexibility.”
From Developers
“Strengthening the visibility of filter choices could make users more aware of the selections.”
From Design Manager

After
Changes
Change order status and item status to labels
Support sorting by rating and date. Add “Order Status” to filter. Searching by “Publishing Name” and “Order Name” is supported.
Filter choices are now shown outside for users reference.


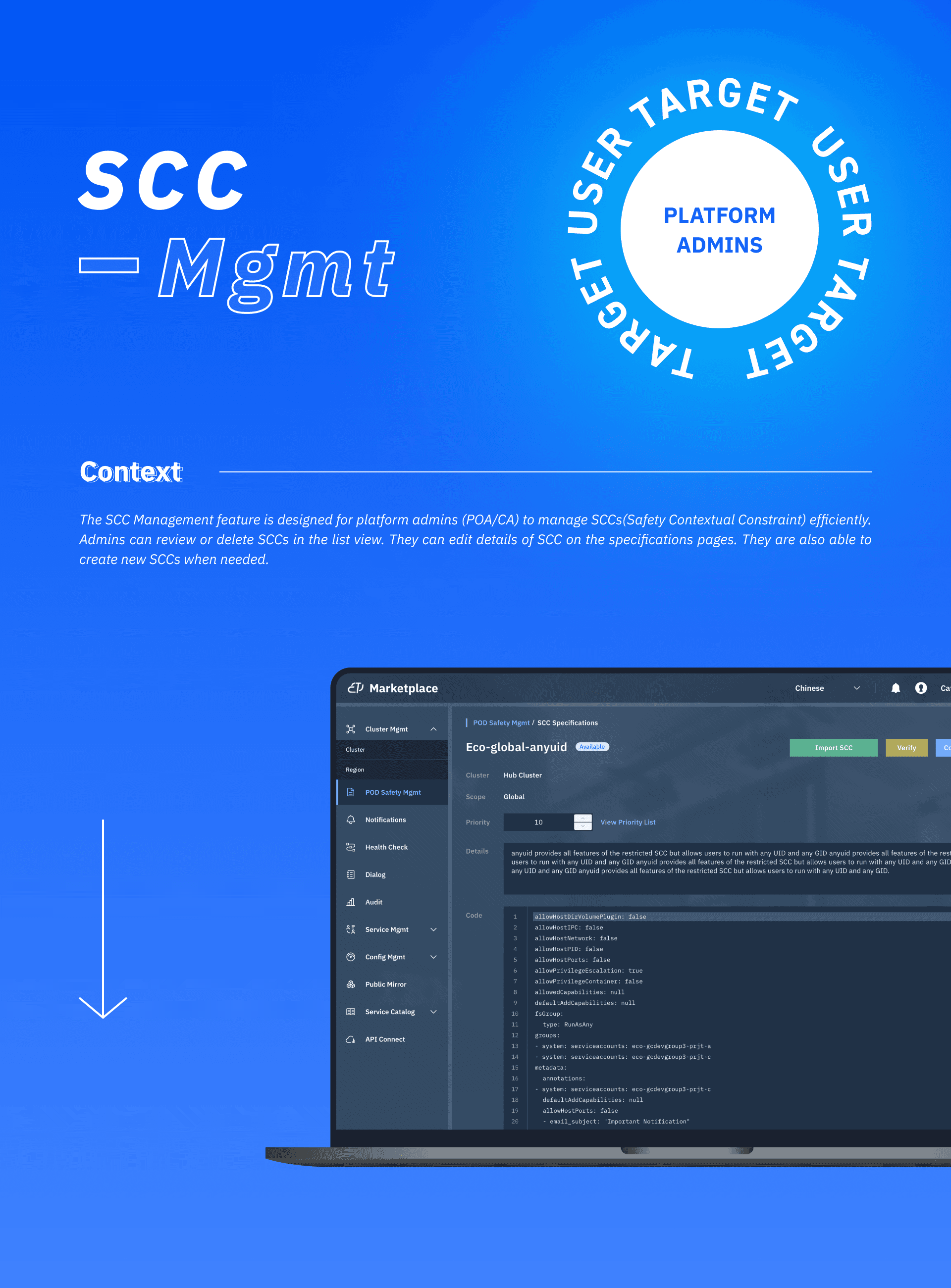
05
Design Solutions
Below is a detailed walkthrough of the final design solutions. Admins can browse all SCCs on the SCC List page. From there, depending on admin role and SCC scope, the admin will have varying access to SCCs(edit/create/delete) as shown on the right of page.
SCC List
SCCs are sorted into three scopes: System, Global, & Organization.
Admin' access to edit/delete/create SCCs varies with SCC scope.
Users could search SCCs in search bar or filter SCCs through cluster or business.
Organizational SCCs are created for specific businesses.
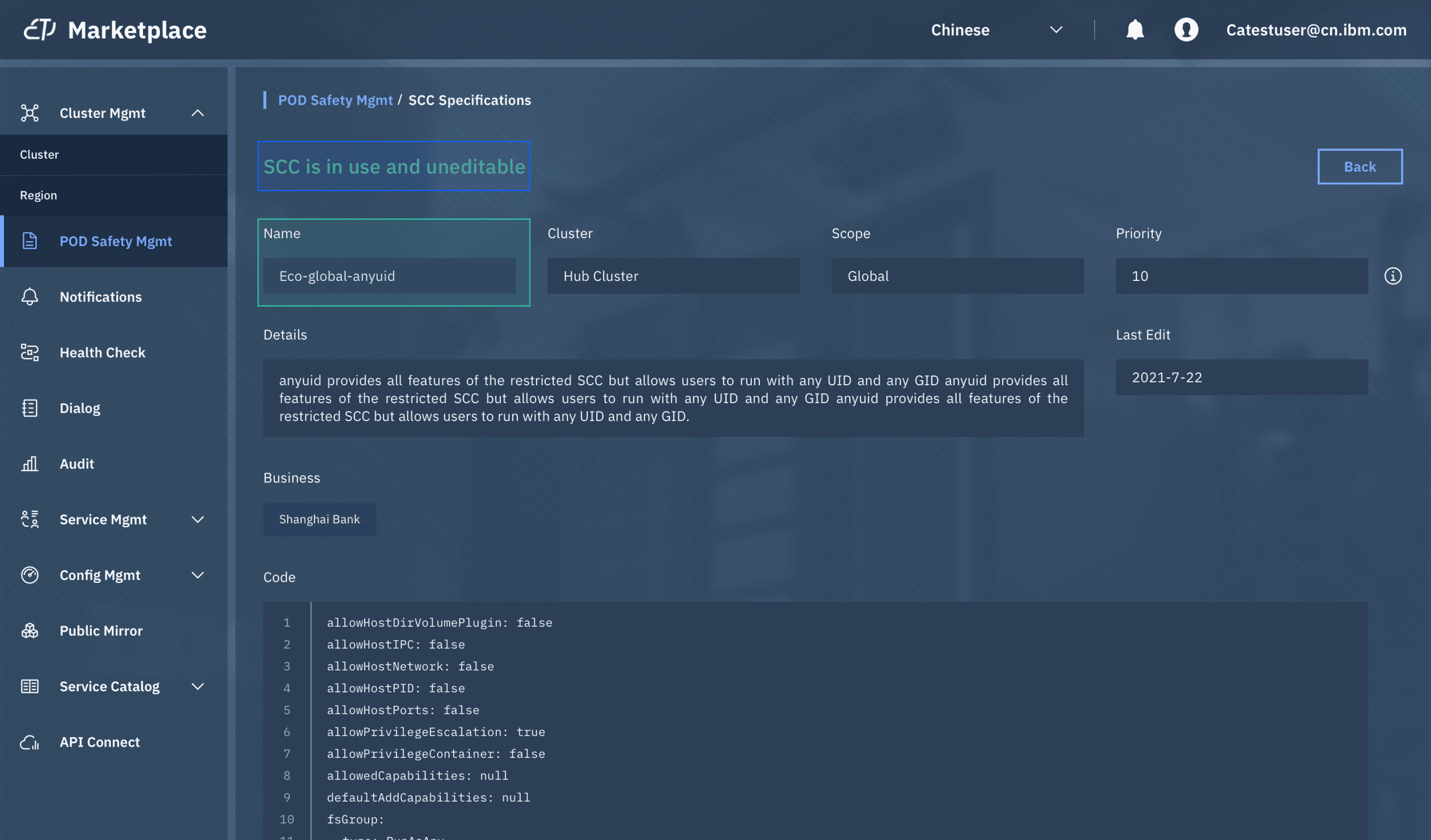
Edit SCC (In Use)
If an SCC is used by company, the “Edit” button is disabled.
Name of SCC has a prefix that is decided by scope. (“eco-global”)
Businesses that are using SCC are shown in tags.
Priority will determine the order in which SCCs take effect if multiple SCCs are deployed.
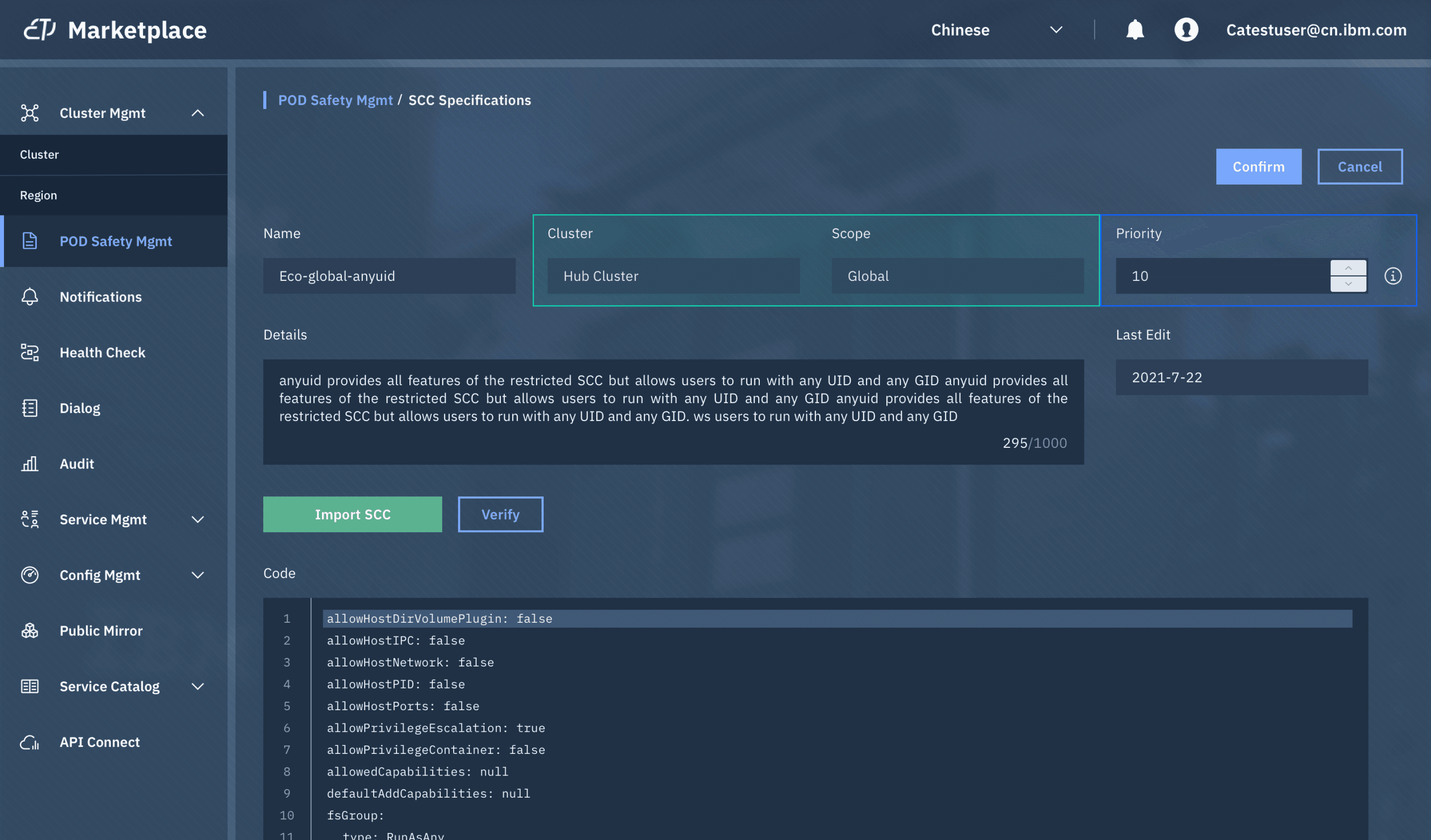
Edit SCC (Not In Use)
If SCC isn’t used by company, the “Edit” button is active.
Priority table lists various priorities and the related SCCs.
In the editing mode, only “Priority,” “Details,” and “Code” are editable.
“Last Edit” is now moved next to the “Edit” button to highlight their correlation.
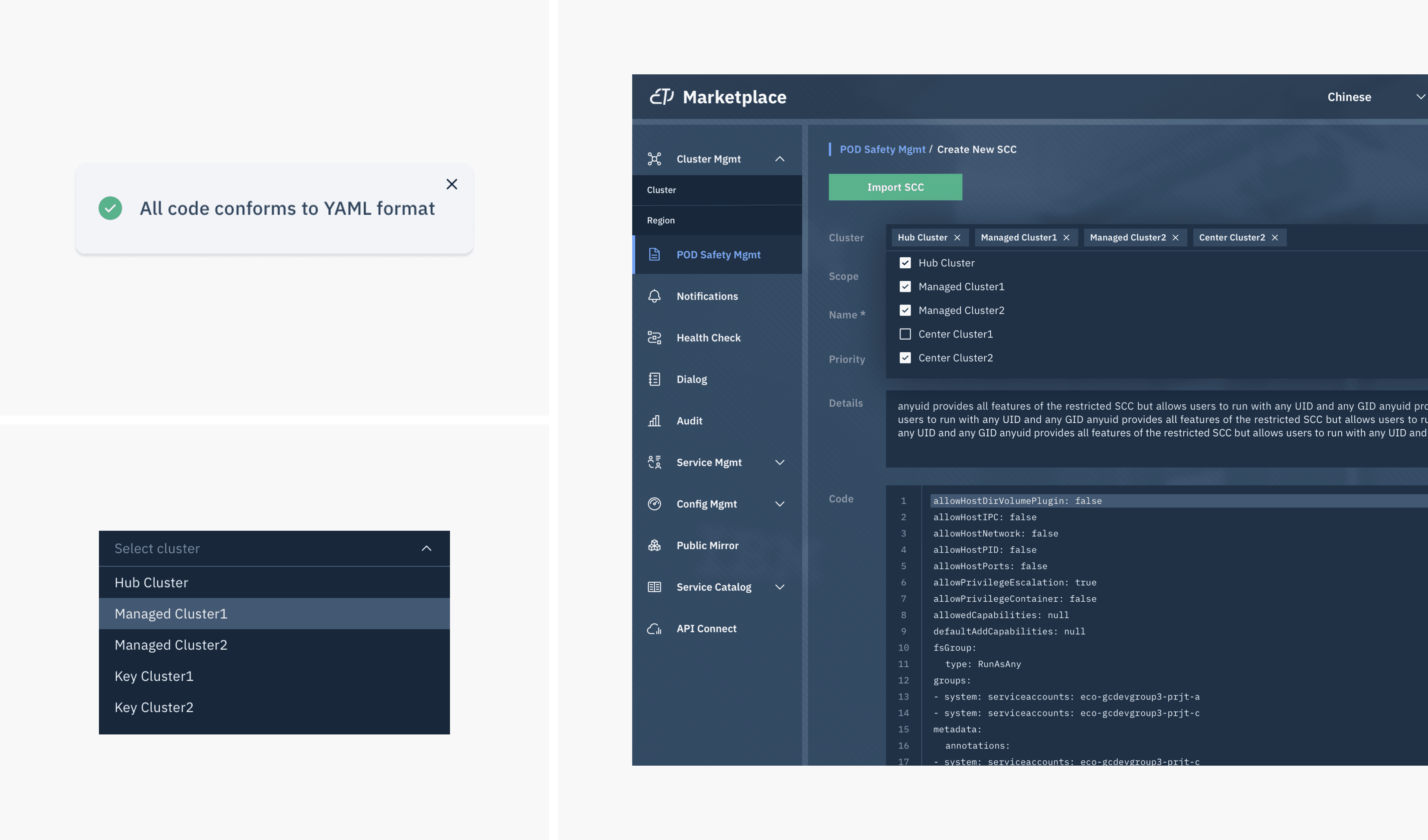
Create SCC
In the create mode, all information is editable.
In the drop-down menu, users can select single or multiple clusters to create the new SCC.
Selected clusters are shown at the top as tags.
Extreme condition: If users select many clusters, the selections would be listed in multiple rows.
Import
"Import SCC" lets admins choose an existing SCC from a cluster to view its code.
If they feel ok with the code, they can “Import” it to their current SCC.
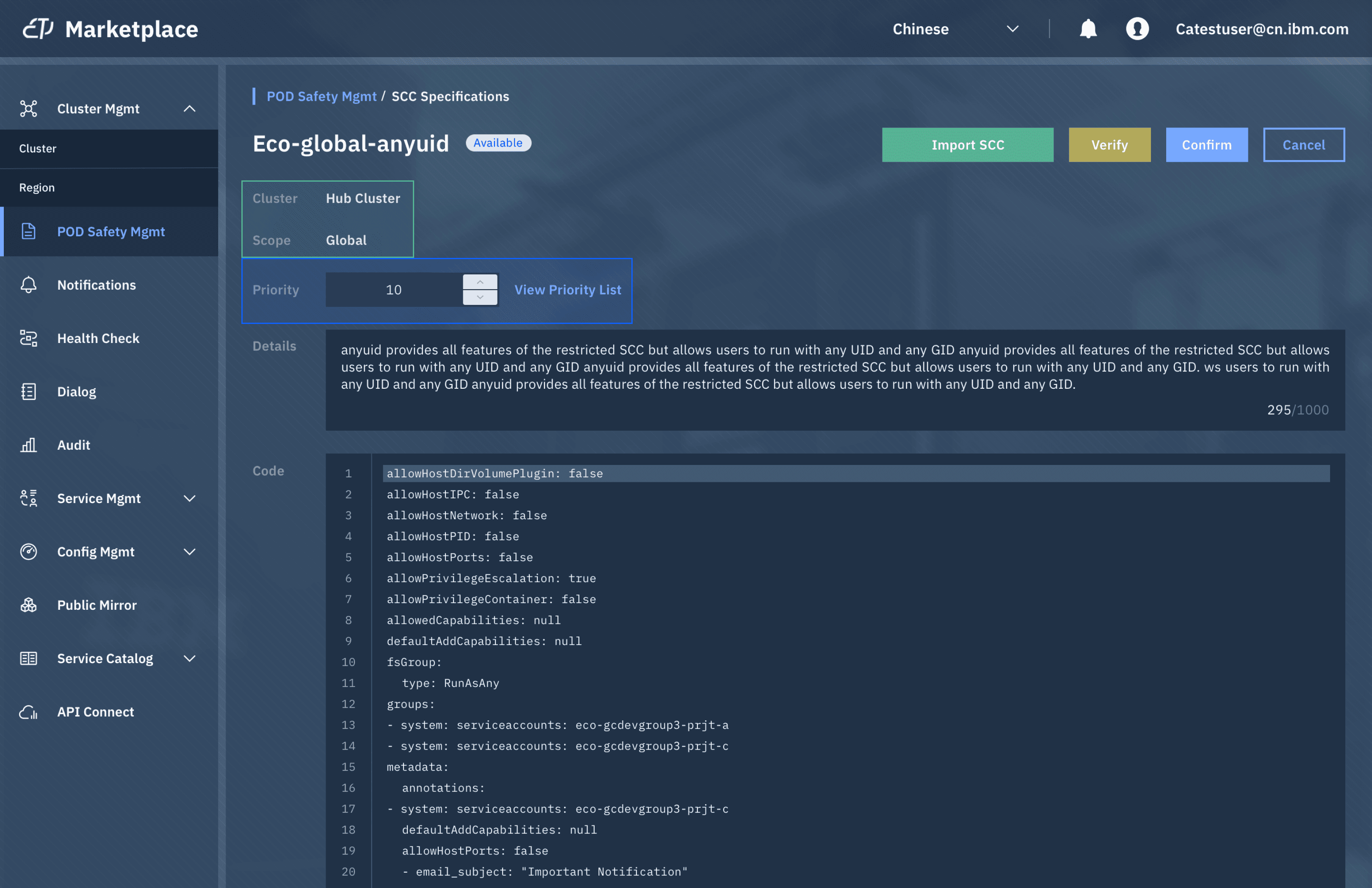
Verify
"Verify" helps admins check if code conforms to YAML format. A banner will show verification results.
Code lines that don’t conform to YAML format are highlighted to help admins locate them.


06
Design iterations
The following section compares the first design version of SCC management with the delivered version. The feedback and the related changes are matched in color. Furthermore, the parts of design that the feedback referred to are also highlighted in the images.
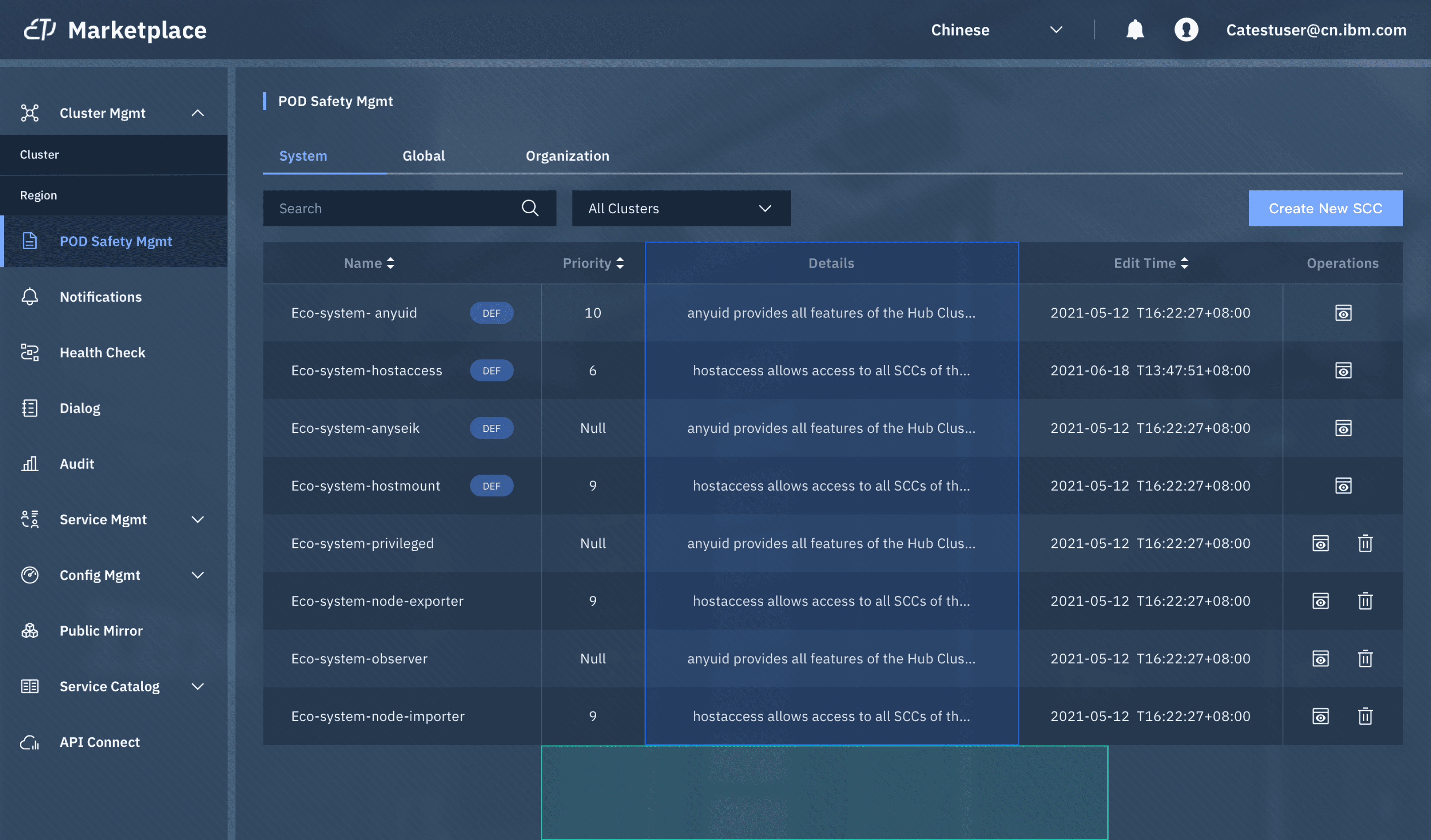
Before
Feedback
“The ‘Details’ is not informative enough. Plus, cluster info shall be listed too as SCC is always linked to clusters.”
From Developers
“Consider how to display SCCs if they are in great numbers.”
From Developers

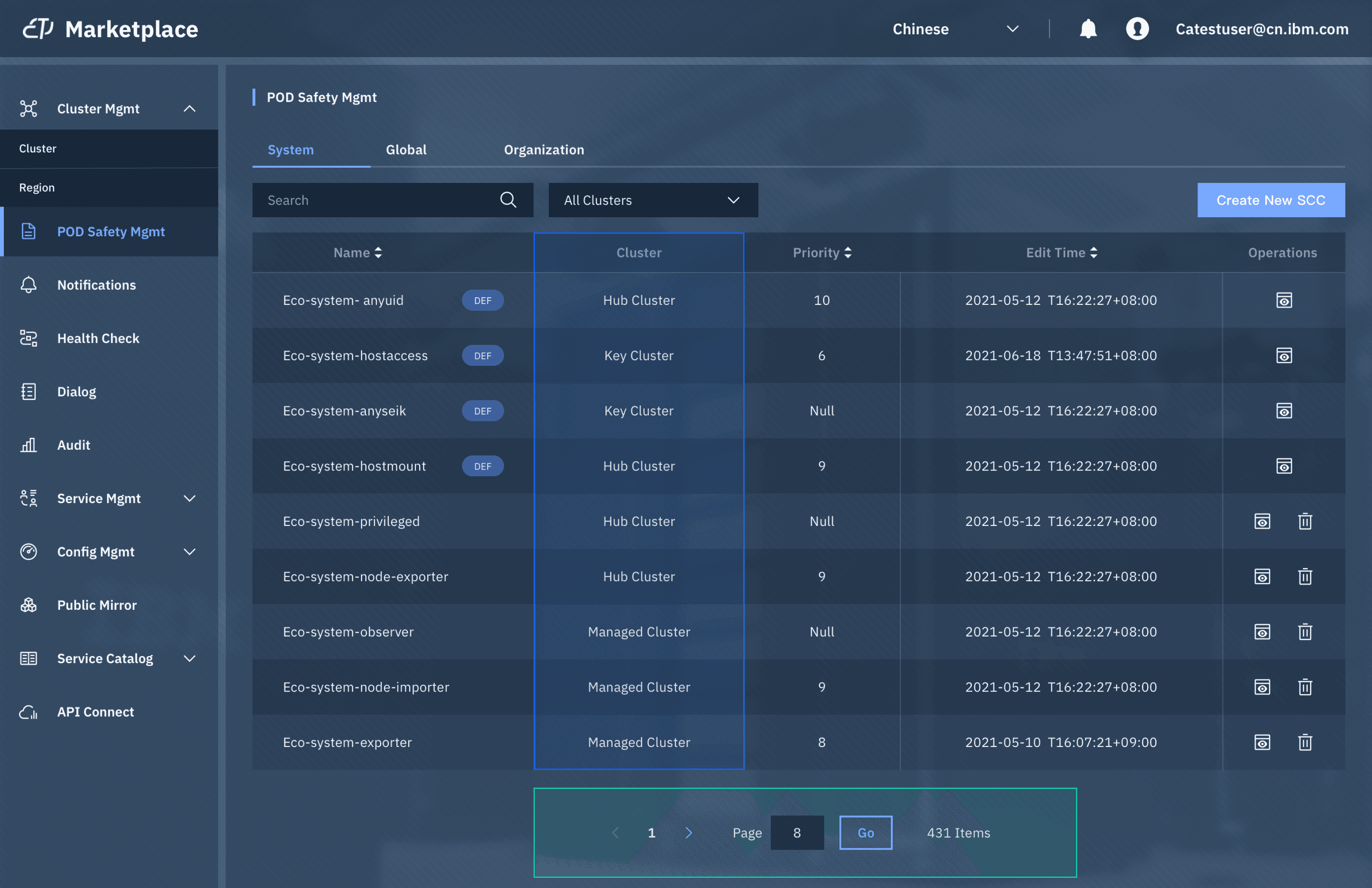
After
Changes
Replace “Details” section with “Cluster.” Users can still check the SCC details by going to the “View/Edit” page.
Pagination module is added to help the admins switch pages or specify a page to go to.

Before
Feedback
“Use status can be visualized to attract more attention since it directly affects edibility.”
From Design Manager
“SCC name can be highlighted as it’s the most basic info to differentiate SCCs.”
From Design Manager

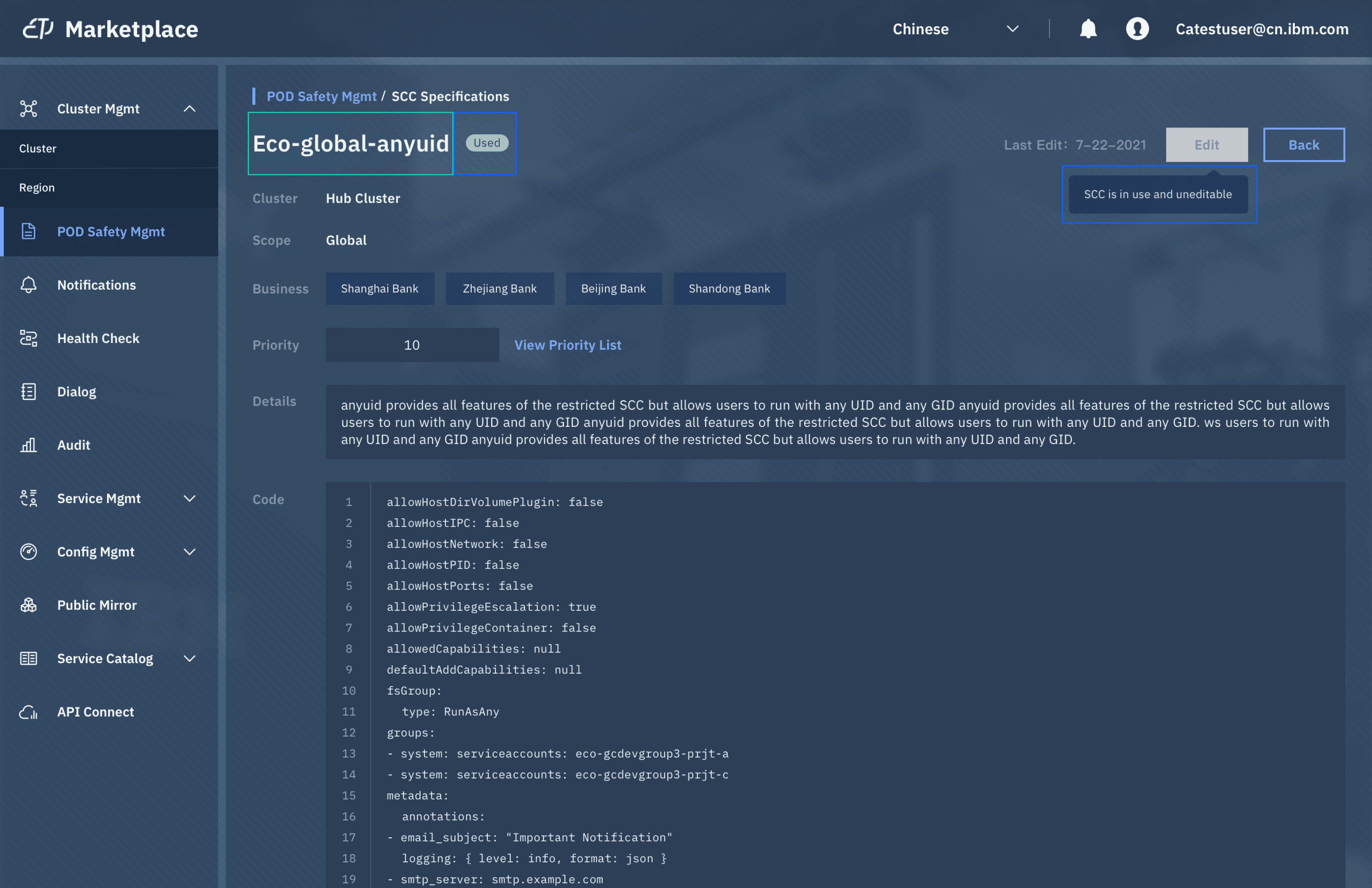
After
Changes
Use status is shown as a tag. Tooltip will appear when users hover on the “Edit” button to help them understand the rule.
Name of SCC is highlighted and put at the top.

Before
Feedback
“Priority table should be made intuitive. Icon doesn’t convey enough info to users.”
From Design Manager
“Uneditable items are visually similar to editable items. This may cause confusion.”
From Design Manager

After
Changes
Text link replaces icon to help users understand priority table.
Only editable items are shown in dark color. Non-editable info is in read-only format.


07
Interactive Prototypes
See more details in full screen mode
08
TAKEAWAYS
Ensure Complete Flows
At first, one mistake I made was that I only focused on individual interfaces rather than the entire flow. After being instructed by my supervisor, I realized user experience design is not just to make seperate functional interfaces, but more importantly, to devise the flow and transitions between pages or modules to create a logical, intuitive, and smooth experience for target users.
Evidence-Based Design
As a designer, I often had to argue with developers because we tended to consider design issues from different perspectives. One lesson I learned from this experience is that if I want to convince developers, I have to present objective evidence rather than subjective claims, such as showing evidence about how a design can bring more benefits to users or stakeholders than the other way around.
Design Is A Trade-Off
Though designers have more expertise in user experience, they don’t always possess as good knowledge about the techinical restrictions related to design implementation as developers. Even if sometimes I believe that one design is better than another in terms of user experience, but chances are developers are not able to implement the first one due to technical difficulties or timeline constraints. Therefore, one strategy to this is to always seek the best solution but be prepared to take one step back.
Thanks for stopping by.
Previous
UP next



